I’ve been asked this question a lot lately, especially after I built YouTube Instant. So, here’s the answer, once and for all, for those who are interested.
In short:
I learned how to program by building lots of websites.
The full story:
I learned how to program by working on lots of different website projects starting from a pretty young age. What follows is a full account of all the major websites I’ve built, back to the very first site I made when I was 11 years old. What I hope the reader takes away from this full retelling is the importance of doing lots of side projects if you want to learn to program well.
The best way to learn a new skill is to practice, practice, practice. All the best programmers that I know sincerely enjoy programming – it’s something that makes them absurdly happy to do. And, so they do it a lot. Often, an unhealthy amount. Learning how to program – and how to do it well – doesn’t take superhuman ability. It just takes a willingness to get your hands dirty and build stuff.
It doesn’t matter what you build, as long as you pick something and start. The good programmers who I know each had a different reason for initially learning how to program. Some learned so they could make video games. Some learned so they could solve their own computer problems, or work more productively. Some learned so they could build products that make people happy. Some (the true hackers) learned programming as part of a larger goal of learning how computers work at a really deep level; they want to understand the machine. Some programmers just do it because they enjoy solving difficult problems.
The single factor that unifies all these types of “good programmers” is that they all got obsessed with programming at some point in their lives, and subsequently spent a long time programming. Lots and lots of side projects.
So, without further ado, here is the story of how I learned to program:
My first website

When I was like 11 or 12 years old, I decided I wanted to make a website for myself. I can’t remember exactly why I wanted a website, I just remember that I did. So, I searched the Internet for free information about how web pages, web browsers, and HTML worked. A lot of the information I found was out-of-date, plain wrong, or advocated bad practices (like making separate websites for Internet Explorer and Netscape), but it was really interesting and I learned a lot of neat stuff.
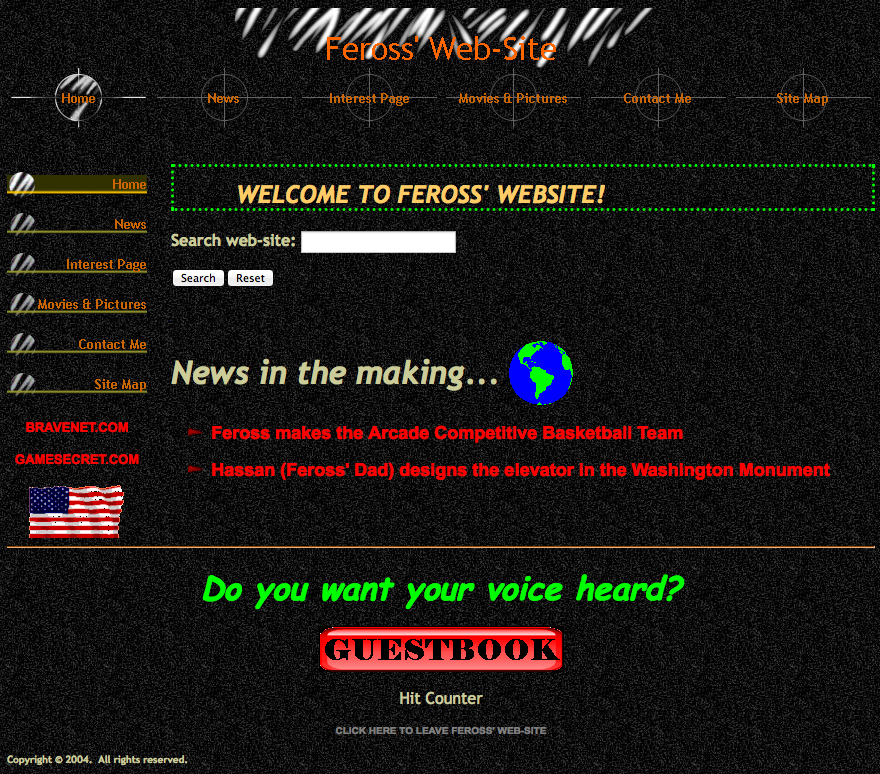
Despite the shoddy information I found online, I was able to make a simple website, which I called “Feross’s Website”. I built it with Microsoft Frontpage, which had really cool side-by-side WYSIWYG and HTML editors. I could make changes using familiar commands like Bold, Italics, etc. and see how that affected the HTML code in realtime. A great way to learn.
Here are some screenshots of my first site. It’s no longer online.

You can’t see it in the above screenshot, but almost every element on the site blinked, flashed, moved, or made sound. I put a different MIDI song on every page of the site. They all played automatically and there was no way to stop the music, unless you muted your speakers. Ah, good old web design from the early 00’s :D
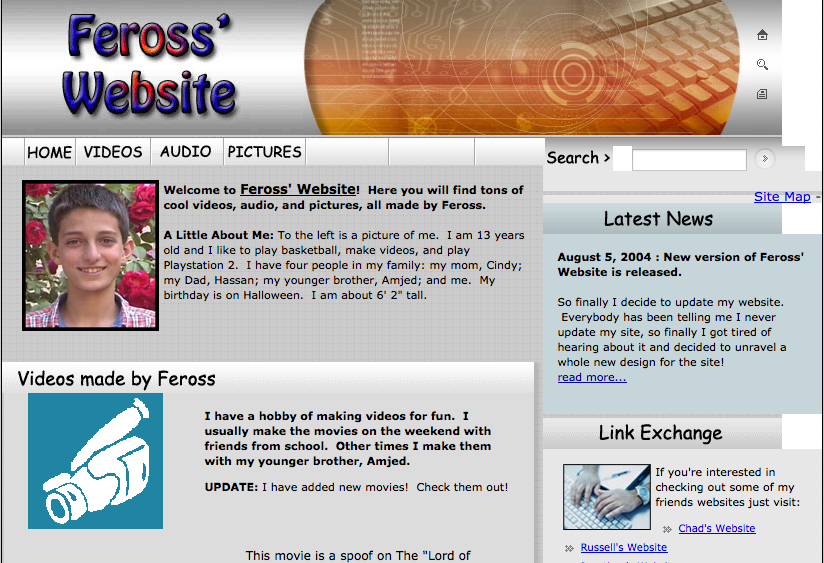
As I got older, I tried to make my site better by redesigning it. I used free website templates that I found online and modified their images in Microsoft Paint.

Even though I built heavily on existing templates, I think this was a pretty good way to learn how HTML and web browsers worked. “Feross’s Website” didn’t have a purpose other than to collect a few movies I made as a kid, so it got boring after a while.
My first real project
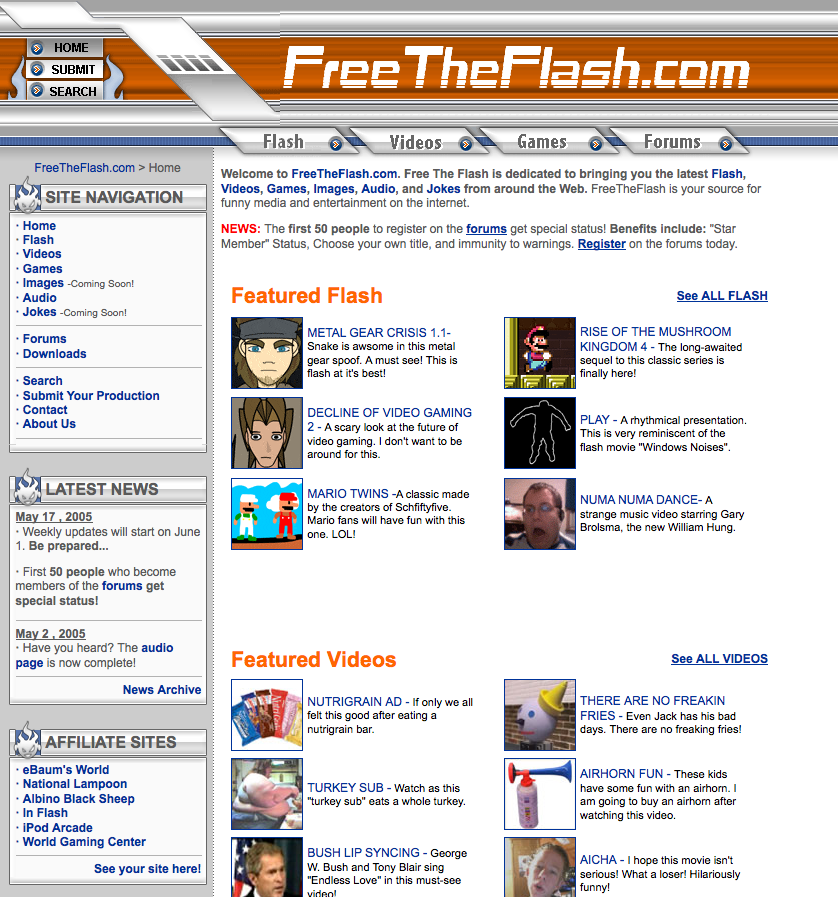
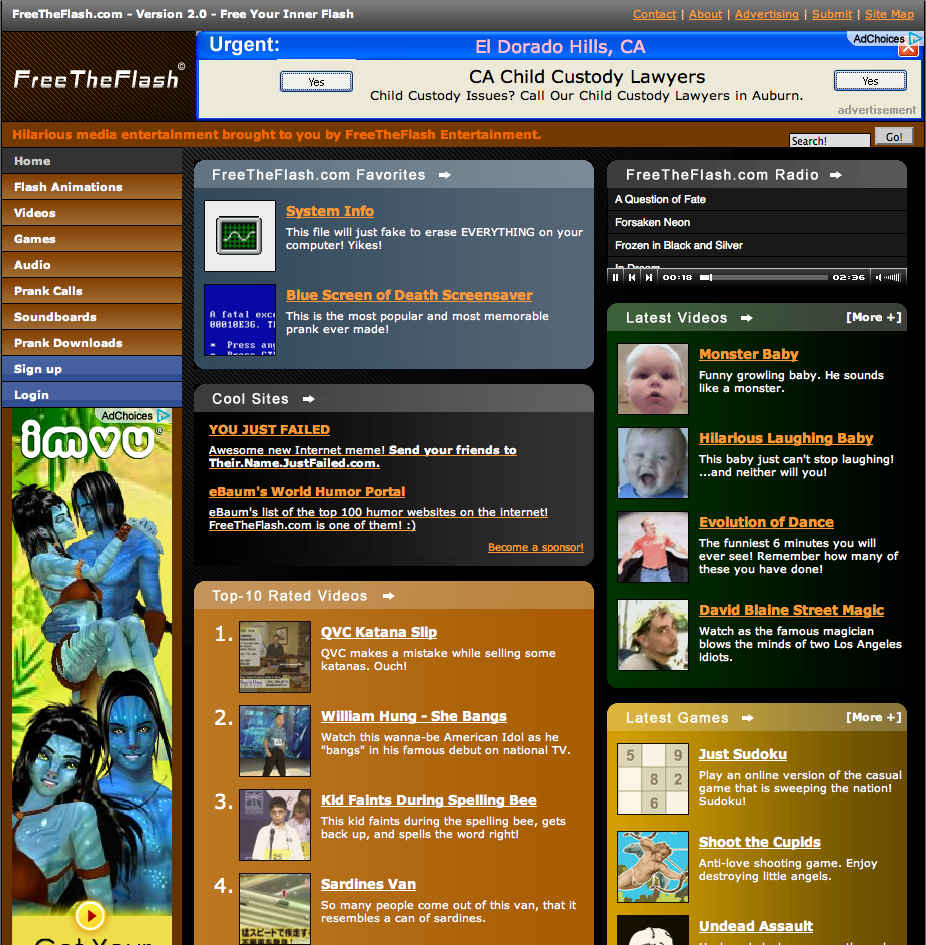
In 9th grade (14 years old), my friends and I were pretty obsessed with watching flash movies and videos on websites like Newgrounds and eBaumsWorld (this was before 2005, so YouTube didn’t exist yet). I spent lots of time on these sites so I knew about all the best videos and games. I thought it would be really cool to make a website that collected all my favorite flash animations, videos, and games from around the Web in one place. That’s where I got the idea for FreeTheFlash.com. Here is what it looked like:

I used all the HTML I learned from working on “Feross’s Website” and also got my hands on a copy of Macromedia (now Adobe) Dreamweaver, which allowed me to use templates for the repetitive parts of the site.
After a while, I realized that I should make the site dynamic (I remember hearing that buzzword a lot), which basically meant that the site would be powered by a programming language like PHP, instead of just static HTML. So, I bought a book called PHP and MySQL for Dynamic Websites for $20 from Amazon and redesigned the site to use PHP and MySQL. I also gave it a fresh coat of paint:

I continued to work on FreeTheFlash for 2 years in high school. It was pretty successful for my first attempt at a “real” website – it had 600,000 visitors and 3 million page views in 2006. FreeTheFlash taught me how awesome it feels to make a product, stick it out there, and watch lots of people using it. It made me want to build a lot more websites.
My second website
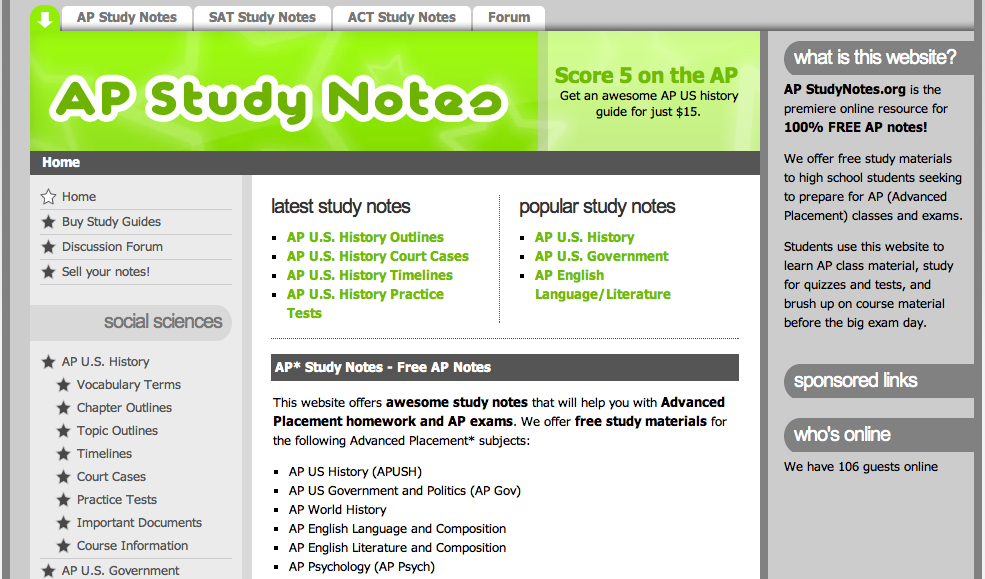
In high school, I took pretty good notes for a few of my AP classes. So, in 11th grade, I decided to put my notes online for other students to use, if they didn’t feel like reading the textbook. I made a site called StudyNotes which I built with PHP and a content management system called Joomla. I also experimented around with Drupal, but found it to be too complicated.

That same year, I also made a website for my school’s Key Club chapter. It’s archived here.
During this period, I spent a large amount of my free time reading WebmasterWorld, a forum for website publishers and SEO experts to speculate about the Google algorithm, discuss AdSense tricks, and debug website design issues.
Lots of studying and reading
After I got to Stanford, I took lots of great computer science classes like CS106X and CS107, and I also started section leading the CS106 classes.
I spent almost all my time outside of class reading about design, programming, browsers, and JavaScript. Like 4-5 hours a day.
What did I read? Lots of different stuff. But, mostly blogs by first-class designers and programmers who I admire a lot. Real badasses. For a sampling of some of these blogs, take a look at the Respect Rollcall in the sidebar of this blog. NOTE: Changed blog design and removed this list. It’s on Gist for posterity.
A viral hit
Then, in the summer of 2010, while interning at Facebook, I built YouTube Instant to settle a bet with a friend. It’s a video site that lets you search YouTube in real-time. The site went on to get 1 million visitors within 10 days of launch, and the YouTube CEO also tweeted me a job offer. Read about the media frenzy here.
I know that YouTube Instant’s success was mostly due to chance good timing and a little luck. Read None of Us Knows What We’re Doing for some more of my thoughts about that.

The beat goes on
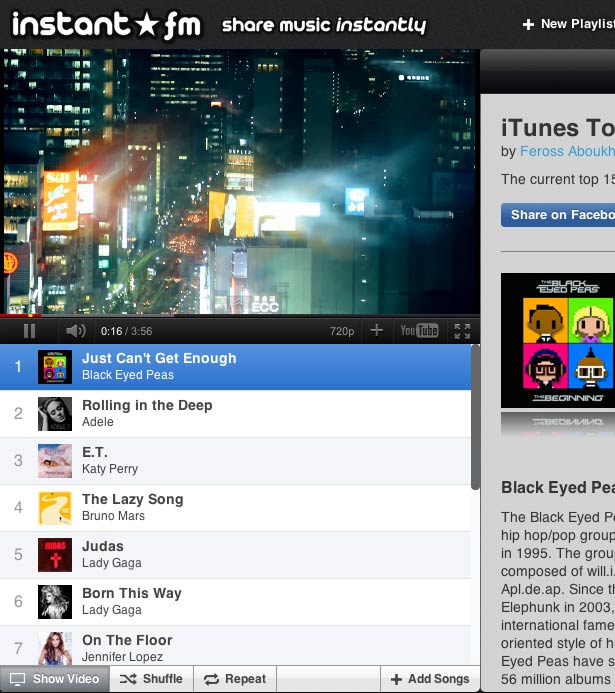
I noticed that lots of people were using YouTube Instant to listen to music videos, and that got me thinking about other cool ways to use the YouTube API. So, my friend Jake Becker and I decided to spend the first 3 months of 2011 building Instant.fm, a really easy way to share music playlists with your friends. We both learned a ton of new stuff during this project.

Some things we mastered during this project:
- jQuery
- CSS (and Modernizr and YepNope for cross-browser issues)
- Python
- Tornado (web framework/server)
- Git (version control) & GitHub
- Last.fm API
- YouTube API
- Working on a team
And some other things we learned how to use, too:
- Nginx (web server)
- Supervisor (to daemonize Tornado)
- SQLAlchemy (ORM)
- Apache Ant (to build and deploy the site after a push)
Read more about all the tech we learned in Instant.fm Tech Stack.
TL;DR – Just start building stuff!
The point of this long expose on everything I’ve built since age 11 is that if you want to learn programming, then you need to start building stuff! Right now. No more excuses.
Doing something is the fastest way to learn it.
Reading a programming language book from front to back is boring and you’ll quit before you finish it. But, if you have a project in mind, you can learn what you need to know as you go along, which is more effective both in terms of speed and mastery of the content.
Computer science classes
Taking CS courses at a university is another great way to learn programming. Most good CS curriculums emphasize learning the important concepts and paradigms in the field of CS, as opposed to teaching a specific programming language. This can be an eye-opening experience for self-taught programmers who’ve never had any formal education.
I remember sitting in my first-ever CS class at Stanford (a class taught in C++) thinking “How on EARTH can they have variables that don’t start with dollar signs?” Up until that point, I’d only ever programmed in PHP! :) It took a while for me to drop the habit of $putting $dollar $signs before every variable name!
Work at a software company
Another way to get much better at programming is to work at a software company like Facebook or Quora, which I did over the last two summers. You’ll learn how to program from people way better than you, how to read and understand other people’s code, and how to work on large projects with a team.
Still – more than anything else – the very best way to learn programming is to do side projects. Have I repeated this enough times, yet? :)
How to learn programming:
- Do side projects.
- Buy and read programming books.
- Do side projects.
- Take computer science classes.
- Do side projects.
- Read programming blogs.
- Do side projects.
That’s the best advice I got.
Happy hacking!
This was originally posted as an answer to “How did Feross Aboukhadijeh learn to program?” on Quora.
(If you liked this, you might like Travels in Japan.)